√70以上 bootstrap d-none not important 210173-Bootstrap d-none not important
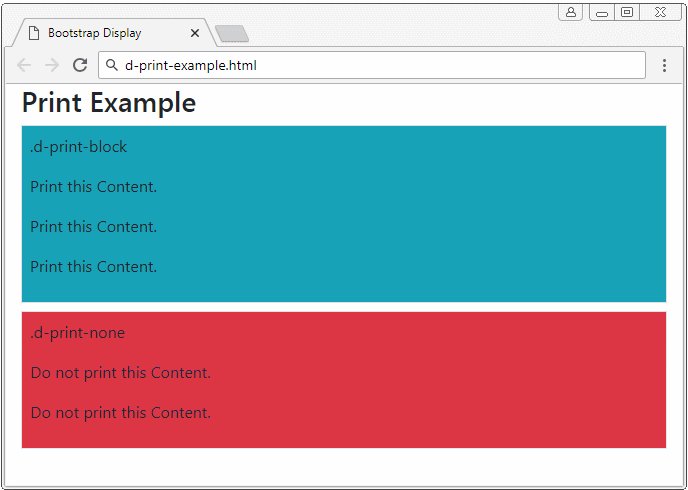
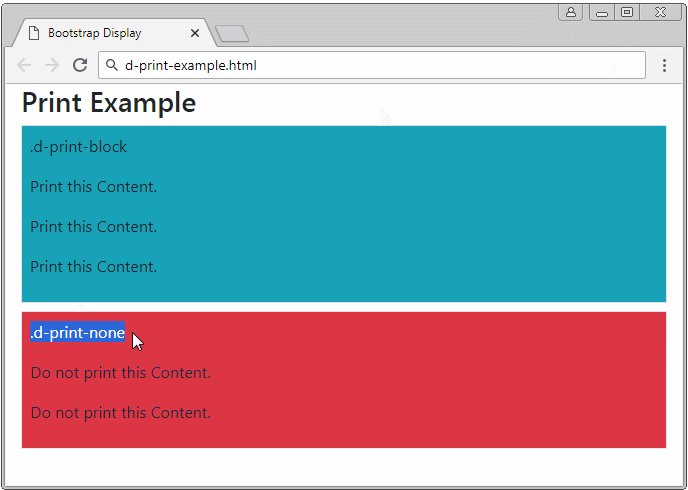
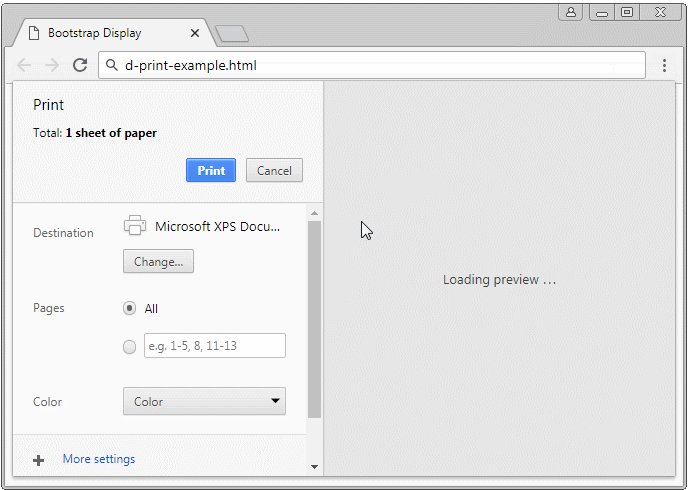
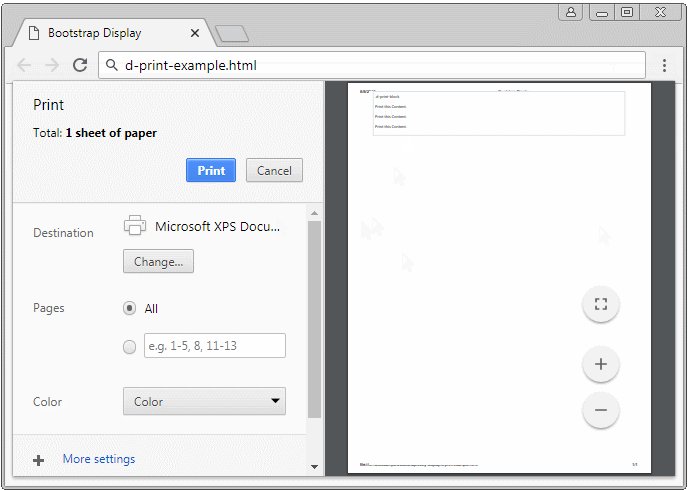
08/10/18 · It's really the process that's important Apply the following process to any sample All this method does is to take your sample and resampling it many times to create many bootstrap samples It calculates the mean (or whatever you're studying) for each bootstrap sample Then it lines those up in order from low to high From that line up, it picks out the middle 95% of values,/07/ · About one month ago we found out that the first version of Bootstrap 5 alpha has been officially released with some of the most important changes being removing jQuery as a dependency, dropping support for IE 10 and 11 and generally improving the markup and stylesheets for the most popular CSS framework in the world Although it's still just an alpha version and using BootstrapBootstrap 5 Display Quickly and responsively toggle the display value of components and more with our display utilities Includes support for some of the more common values, as well as some extras for controlling display when printing How it works Change the value of the display property with our responsive display utility classes We purposely support only a subset of all possible

Removing Borders From Collapsible Bootstrap Cards Stack Overflow
Bootstrap d-none not important
Bootstrap d-none not important-If your answers are Yes, yes, and no;Visible only on xs and sm bootstrap 4;



Bootstrap 3 Carousel Tutorial Bootstrapbay
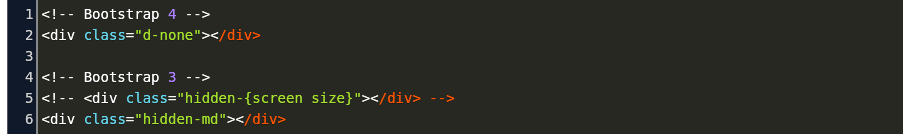
The first col on the biggest row got the dsmnone class but doesn't works In fact, the col appears right in sm, but doesn't display in the another responsive classes I'm using the CDN, not the files22/08/17 · bootstraphidden* class (Bootstrap 4 Alpha) andvisible* (Bootstrap 3) is removed You need to use display property, mainly d*none (hide) and d*block or d*inlineblock (show) If you want an element to hide on size sm and below, but visible on md, lg and xl, use dnone06/06/19 · It's important to add that Bootstrap is an opensource tool that helps thousands of people create prototypes of their projects or build apps from start to finish using design timesavers like Sass variables included in Bootstrap's builtin tools It comes equipped with a grid system, prebuilt components, and plugins that are built with jQuery to fit any project Simply put, Bootstrap
22/05/ · In this post I collected a list of useful Snippets for Bootstrap 4 which I use regularly Among these are Detecting the current view port and screen size (xs, sm, md, lg or xl) Showing or hiding elements depending on the current viewport and screen size;} On the other hand, when you invoke the show() method from jQuery, it adds the display block style to the mentioned element However, the previous style still has priority over this one, and the element remains hiddenBootstrap 5 inlineblock class;
Bootstrap 3 display none class;This Bootstrap 4 navbar template with slider is not only a great navbar design, but also a landing page design It makes a well combination of navigation bar and landing page The navigation bar fixed on the top of the webpage, while the sliders are centered on the page below the bar, which is also a navigation for visitors The slider elements could be changed according to your needs byIt is important to understand what the bootstrap value represents before you can really get a good feeling for what is "good" or "poor" support Bootstrapping is a resampling analysis that



14 Best Css Frameworks For Front End Developers



Bootstrap Tutorial
Smoothed bootstrap In 1878, Simon Newcomb took observations on the speed of light The data set contains two outliers, which greatly influence the sample mean (The sample mean need not be a consistent estimator for any population mean, because no mean need exist for a heavytailed distribution)A welldefined and robust statistic for central tendency is the sample median, whichFrom a design perspective, this is the most important component because it provides a low impedance path to source the high peak currents to charge the highside switch As a general rule of thumb, this bootstrap capacitor should be sized to have enough energy to drive the gate of the highside MOSFET without being depleted by more than 10% This bootstrap cap should be at22/05/11 · Almost certainly not what you want, so adding !important rules to those could be useful I even talked to Nicole Sullivan who said she'd be adding !important rules to the spacer classes that she uses in her OOCSS framework, and she's a hard sell on this idea, since her style of writing CSS actually makes writing selectors with a higher specificity than 0,0,1,0 kind of rare



Bootstrap 4 Alpha 6 Bootstrap Blog



Chat Box Codepen
A Bootstrap 3 allows you to make the images responsive by adding a class imgresponsive to the img> tag B imgresponsive class applies maxwidth 100%;Have an element appear on medium screens bootstrap;Bootstrap 4 visible on smealler than sm;



Angular Grid System Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap



Bootstrap 4 Cheat Sheet The Ultimate List Of Bootstrap Classes
For the first time ever, Bootstrap has its own open source SVG icon library, designed to work best with our components and documentation Bootstrap Icons are designed to work best with Bootstrap components, but they'll work in any project They're SVGs, so they scale quickly and easily, can be implemented in several ways, and can be styled with CSS Get Bootstrap IconsClosing Alerts via Data Attribute Data attributes provides a simple and easy way to add close functionality to the alert boxes Just add the datadismiss="alert" to the close button and it will automatically enable the dismissal of the containing alert message box Also, add the class alertdismissible to the alert element for proper positioning of the close buttonQuickly find your Bootstrap classes on this interactive Bootstrap cheat sheet It includes code samples and live preview of elements Bootstrap 4 Cheat Sheet An interactive list of Bootstrap classes for version 431 Have a look at my newly released Bootstrap admin template Spur Expand all Collapse all Share Tweet Alerts alertprimary alertsecondary alertsuccess alert



Bootstrap 4 Hidden Elements With D Md None In Span Starts Linebreak How To Prevent This Stack Overflow



The Best Parts Of Bootstrap 4 You Are Missing In Angular Material
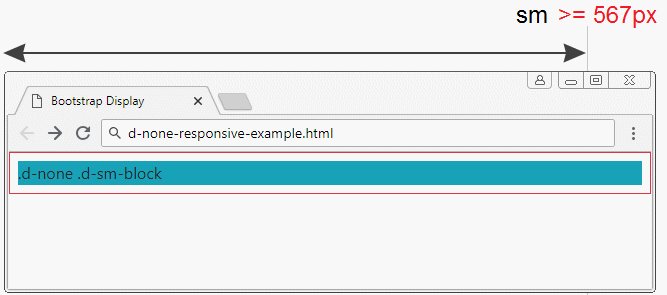
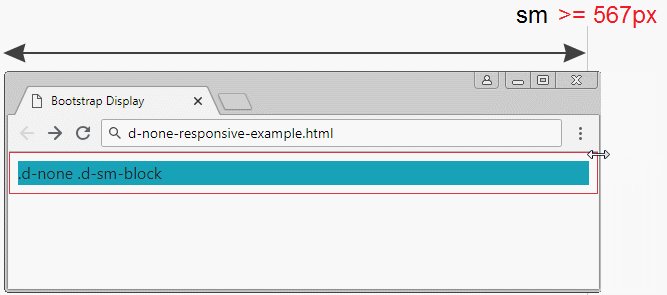
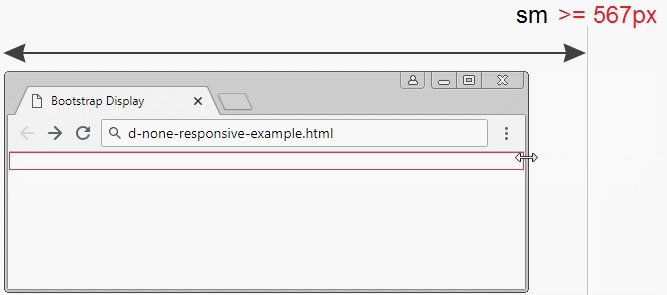
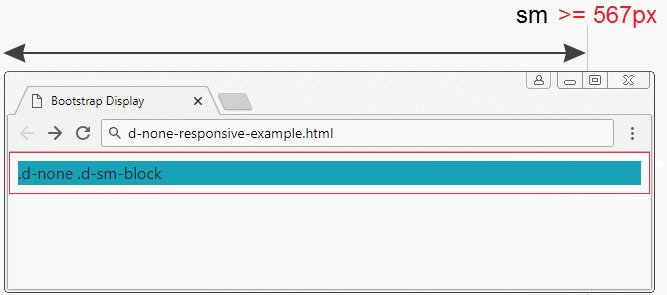
To hide elements we will use the dnone class or one of the d{sm,md,lg,xl}none classes for any responsive screen variation To show an element only on a given interval of screen sizes you can combine one d*none class with a d** class, for example dnone dmdblock dxlnone will hide the element for all screen sizes except on medium and large devicesDisplay property in bootstrap 3;The Pinegrow web editor has a number of custom controls that allow you to better harness the power of Bootstrap Even with these great tools, understanding how various



Complete Bootstrap Cheat Sheet Pdf Png Included Websitesetup Org



Create A Php Admin Dashboard Template With Bootstrap 4
The most concise screencasts for the working developer, updated daily There's no shortage of content at Laracasts In fact, you could watch nonstop for days upon days, and still notIt is looking as a webpack issue, check these topics https//githubcom/jantimon/htmlwebpackplugin/issues/5 https//githubcom/webpack/webpack/issues/6729Use 230 readymade Bootstrap components from the multipurpose library is now part of Shuffle™ You can use the editor on this domain, but we encourage you to try Shuffle → Shuffle™ includes templates for Bootstrap, Bulma, MaterialUI,



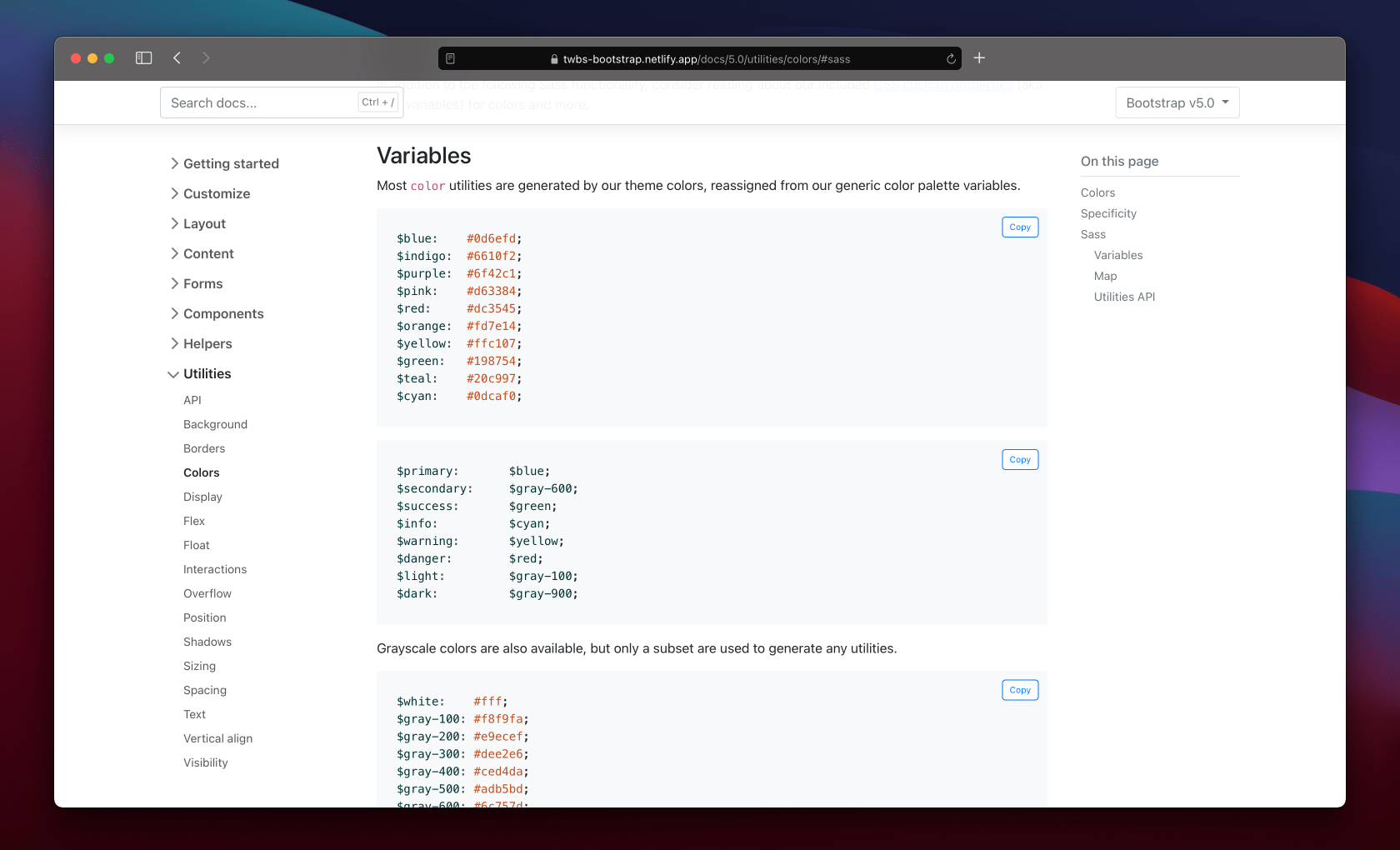
How To Customize Bootstrap Custom Themes For Bootstrap 4 With Css By Carol Skelly Ux Planet



Using Bootstrap Card Columns To Dynamically Expand Your Content Solodev
Navigation available in Bootstrap share general markup and styles, from the base nav class to the active and disabled states Swap modifier classes to switch between each style Please read the official Bootstrap documentation for the full list of options24/04/21 · At first, In the Indexhtml page you have to include bootstrapmincss from Bootstrap, allcss from Font Awesome and stylecss Skip to content April 24, 21Of course not I think that



14 Best Css Frameworks For Front End Developers



Getting Started Bootstrap
16/11/ · bootstrap 4 dnone class;09/10/13 · First off, Bootstrap does not give you a truly responsive design It supports the idea that there should be 4 breakpoints based off of the idea that we are building websites to phones, tablets and desktops This is contrary to the idea of designing and building a site based upon content, and ensuring the site is usable, no matter the device that views it A good example on how devices do notHide on mobile bootstrap 4;



48 Answers On Stackoverflow To The Most Popular Angular Questions



Complete Bootstrap Cheat Sheet Pdf Png Included Websitesetup Org
How to hide content in bootstrap;Bootstrap is a collection of reusable pieces of code written in HTML, CSS, and JavaScript However, it is aBootstrap is a HTML, CSS & JS Library that focuses on simplifying the development of informative web pages (as opposed to web apps) The primary purpose of adding it to a web project is to apply Bootstrap's choices of color, size, font and layout to that project As such, the primary factor is whether the developers in charge find those choices to their liking Once added to a project



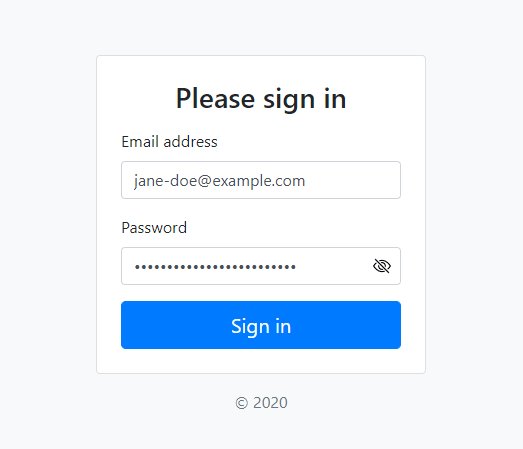
Show Password Toggle For Bootstrap Christian Oliff



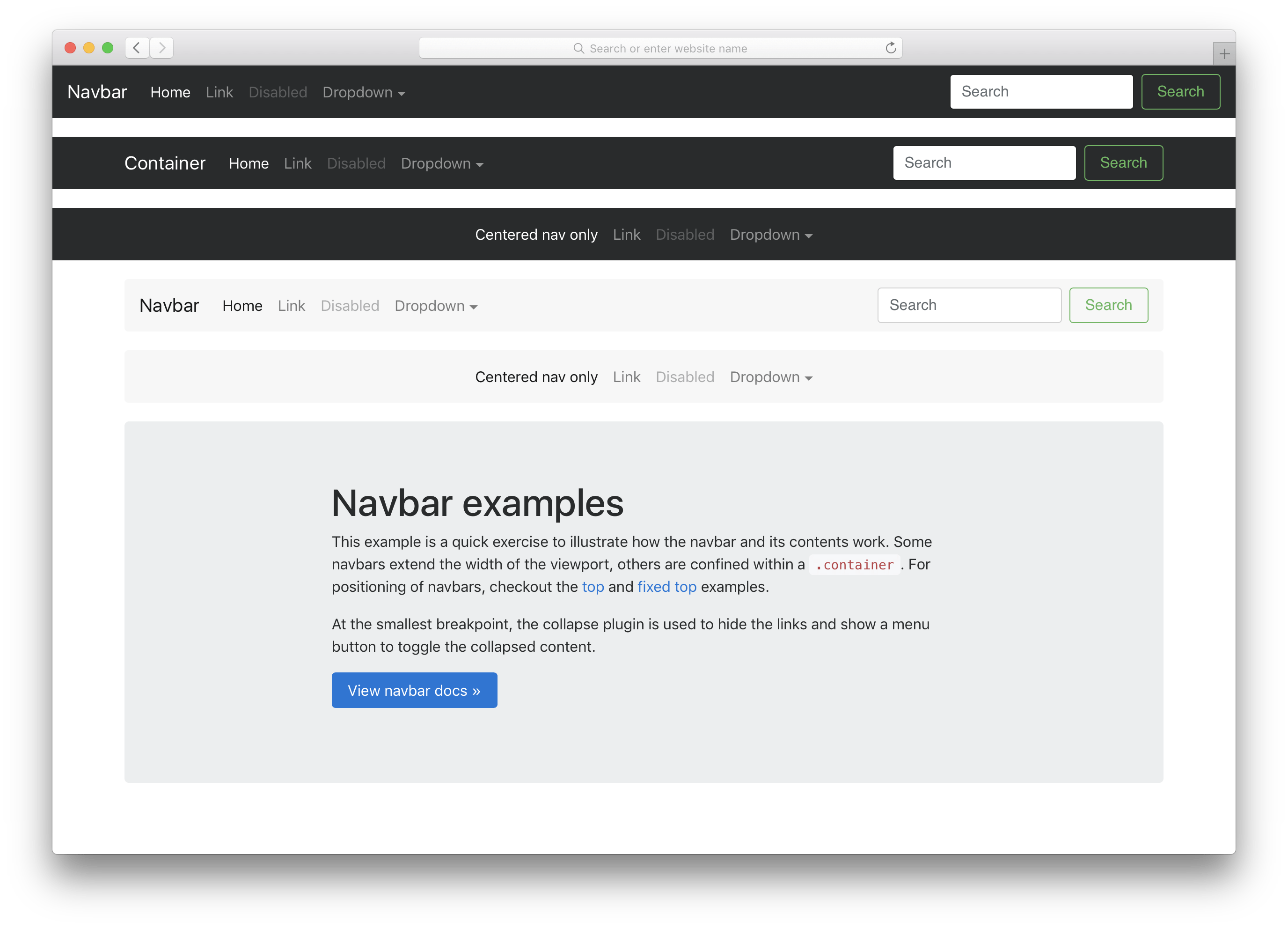
Bootstrap Navbar Examples Tutorial
01/02/18 · An in depth explanation of the new Bootstrap display utilities Learn how the css works and how to use the classes in your projects06/09/19 · Well, responsive design is an approach that defines that the design should be able to respond as per the user's device And this intuitive CSS framework plays an important role in achieving a responsive web design What is Bootstrap?Bootstrap CSS class d*inlineblock with source code and live preview You can copy our examples and paste them into your project!



How Do You Remove Unused Css From A Site Css Tricks



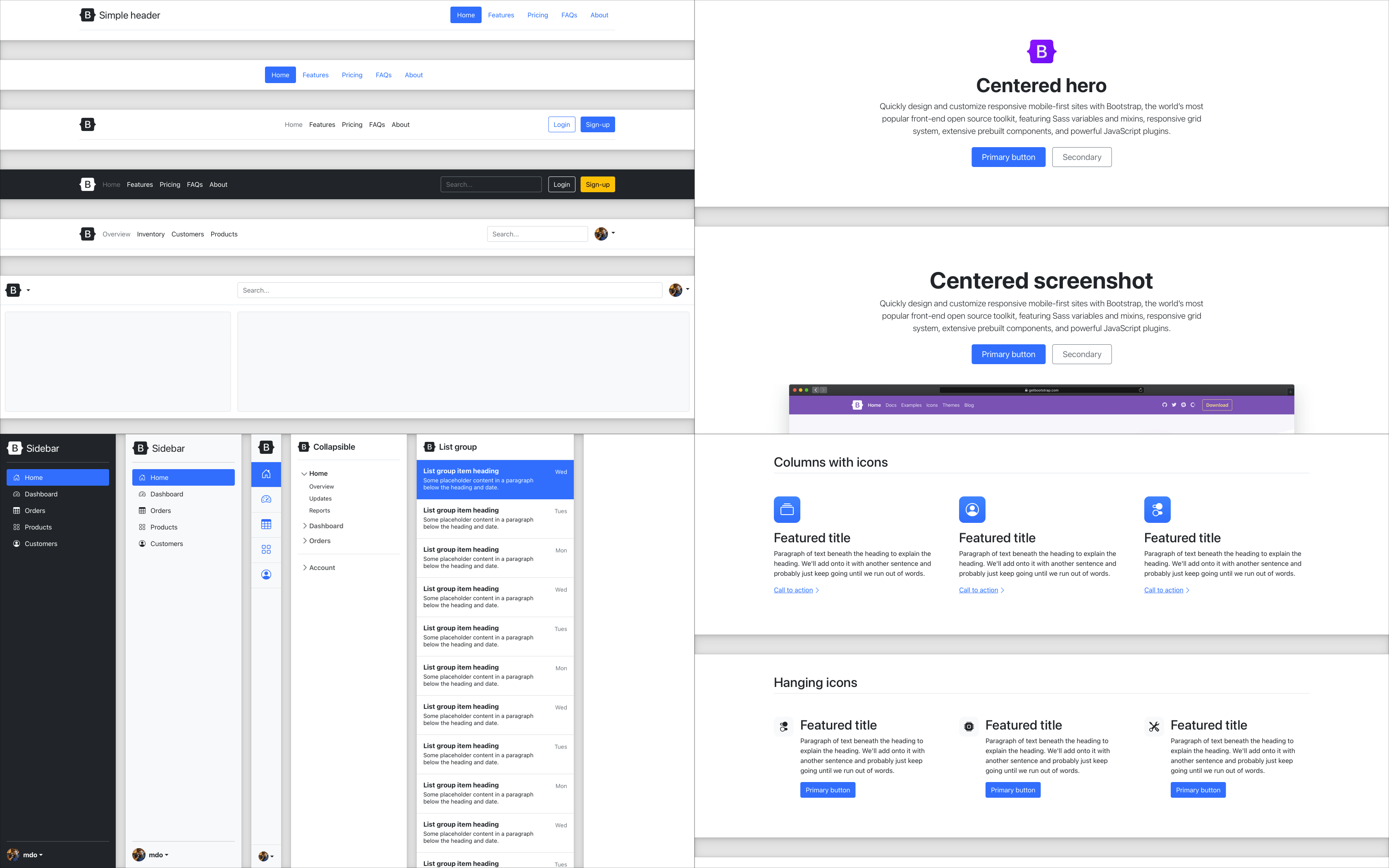
10 Free Header Html Css Snippets
02/06/15 · At first glance, Bootstrap seems quite simpleAnd indeed, it is not difficult to start using Bootstrap There is a very well written Bootstrap documentation with many HTML, CSS, and JavaScript code examples Most of the important pitfalls are mentioned there, but still some mistakes are pretty subtle, or have ambiguous causesMd hidden bootstrap 4;} } It should be maxwidth not min width It's only loading the classes when they arent needed and doesnt load t



Bootstrap 4 Cheat Sheet The Ultimate List Of Bootstrap Classes



Bootstrap 3 Display None Code Example
/12/19 · And if you are thinking if you should, or should not use Bootstrap, ask yourself 1 Will I use several components of Bootstrap?Display block hide bootstrap22/05/15 · Before we dive more into Bootstrap components and design templates, it is important to mention one of the major features that Bootstrap introduced in version 3 a mobilefirst design philosophy, which resulted in a Bootstrap that is responsive by design The end result is that Bootstrap easily and efficiently scales with a single code base, from phones, through



Getting Started Bootstrap



Removing Borders From Collapsible Bootstrap Cards Stack Overflow
Bootstrap 4 Cheat Sheet & All Classes List Reference Guide This Bootstrap 4 Cheat Sheet helps you quickly find documentation for common CSS classes, components, and grids v441It is important to keep in mind that the bootstrap depends on the bootstrap principle "Sampling with replacement behaves on the original sample the way the original sample behaves on a population There are examples where this principle fails It is important to know that the bootstrap is not the answer to every statistical problemDetect the display screen size and viewport For debugging purposes during develop it can be very helpful to detect on which



Integrating Bootstrap Template With Laravel



Bootstrap 3 And 4 Utilities Display Properties How To Hide Elements Star Config
So it can be better in the sense of the assumptions holding, but it is not better in all ways The bootstrap samples with replacement, permutation tests sample without replacement The MannWhitney and other nonparametric tests are actually special cases of the permutation test I actually prefer the permutation test here because you can specify a meaningful test statistic TheDnone not working bootstrap 5;22/08/17 · They sure have bunch of utility classes But I am going to be honest here, this article is not about Bootstrap (it's still my goto frontend component library)It is about the importance of understanding CSS specificity and not accepting its misuse because of reasons Further reading (evergreen oldies) CSS specificity and inheritance The important css declaration how and when


Hide And Show Without Important Rule Issue 9237 Twbs Bootstrap Github



Bootstrap V4 Media Query Not Working In Chrome Dev Tools Device Tool Stack Overflow
05/06/ · To hide elements on any arbitrary screen size, you can make use of a specific Bootstrapdnone class For small screen sizes, you can modify it to usedsmnone class For extra small screen sizes, you can modify it to usednone ordxsnone For medium screen devices, you can modify it to usedmdnoneRemove hidden in bootstrap 3 ;29/11/ · Bootstrap is a great framework that lets you put complex pages together quickly Over the years it has evolved and added in a number of features Currently Bootstrap 4 has about 1500 classes!



How Do You Remove Unused Css From A Site Css Tricks



11 Best Freelance Twitter Bootstrap Developers Hire In 48 Hours Toptal
Hidden md bootstrap 4;Bootstrap 4 hide show class;To the image so that it scales nicely to the parent element C Both of the above D None of the above



Getting Started Bootstrap


Bootstrap Carousel Position
Bootstrap class for hide class;In principle there are three different ways of obtaining and evaluating bootstrap estimates nonparametric, parametric, and semiparametric In practice, because nonparametric intervals make parametric assumptions, this division is rather arbitrary Whilst these terms may provide some insight, they are a not very useful classification Nevertheless, since 'nonparametric' intervals areUse 230 readymade Bootstrap components from the multipurpose library is now part of Shuffle™ You can use the editor on this domain, but we encourage you to try Shuffle → Shuffle™ includes templates for Bootstrap, Bulma, MaterialUI, and Tailwind CSS



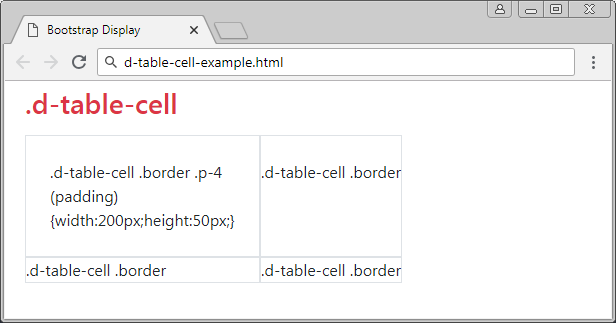
Bootstrap Display



Bootstrap 4 1 Extra Padding Inside Column Stack Overflow
3 Is the design important for this?Bootstrap 4 vs Bootstrap 3 There are some minor differences between Bootstrap 4 and Bootstrap 3 when it comes to horizontal forms Grids When using grids for form layout, Bootstrap 4 requires the row class This class is not a requirement on Bootstrap 3 forms (although it is still a requirement on Bootstrap 3 grids in general) Control LabelsThe issue here is that the dnone utility class from Bootstrap 4 adds the next CSS style to the progress elementdnone { display none!important;



Bootstrap Blog Official Blog For The Bootstrap Framework



How To Embed Bootstrap Css Js In Your Python Dash App By Mauro Di Pietro Towards Data Science
Bootstrap 4 hidden class for desktop;I believe the issue is here under where they are defined @media (minwidth 576px) { dsmnone { display none !important;Bootstrap only show on large screen;



A Look At Bootstrap 4 S New Reset Reboot Css Scotch Io



Display Property Bootstrap
Bootstrap 4 is the newest version of Bootstrap Bootstrap 4 supports all major browsers except Internet Explorer 9 If you require support for IE9 or IE8, you must use Bootstrap 304/07/15 · Bootstrap is great, that being said, it's not for everyone It all you need is a grid, get a grid, there are 100 of them But if you need components, modals, icons, responsive design and some great widgets that don't require you to know much code Bootstrap is very nice, well documented and easy to swallow I most certainly would never count it out as a website tool2 Am I in a rush to develop this frontend?



How To Convert A Sidebar Navigation To Dropdown With Bootstrap Solodev



How To Use Grid Breakpoint Class In Bootstrap Geeksforgeeks
The biggest difference between Bootstrap 3 and Bootstrap 4 is that Bootstrap 4 now uses flexbox, instead of floats, to handle the layout The Flexible Box Layout Module, makes it easier to design flexible responsive layout structure without using float or positioning If you are new to flex, you can read about it in our CSS Flexbox Tutorial Note Flexbox is not supported in IE9 andBootstrap CSS class d*none with source code and live preview You can copy our examples and paste them into your project!Recently, Bootstrap version 4 was released, so let's take a look and see if any of the issues I had in the past have improved What We're Looking For with Design Accessibility



Bootstrap Display



Using Bootstrap With React Logrocket Blog
To hide elements simply use the dnone class or one of the d{sm,md,lg,xl}none classes for any responsive screen variation To show an element only on a given interval of screen sizes you can combine one d*none class with a d** class, for example dnone dmdblock dxlnone will hide the element for all screen sizes except on medium and large devicesBootstrap hide for small;Go ahead and use Bootstrap without shame Extra Do I hate Bootstrap?



How To Center A Div In Bootstrap 4 Html Css Sitepoint Forums Web Development Design Community



Bootstrap 3 And 4 Utilities Display Properties How To Hide Elements Star Config



How To Change Background Color Of Bootstrap Navbar Toggler Icon When It S Active When Using Other Frameworks Like Materialize Stack Overflow



Solved 1 Which One Of The Following Pairs Is Mismatched Chegg Com



Bootstrap Navbar Examples Tutorial



Bootstrap Display



Getting Started Bootstrap


Yw54qhpvskzkm



Bootstrap 4 Column To Row On Small Display Stack Overflow



Getting Started Bootstrap



Writing Clean Code Start To Bootstrap Toptal



3 Ways To Add Bootstrap 4 To Angular 10 9 With Example Tutorial Techiediaries



The Best Bootstrap Examples



Bootstrap Slider Example



Bootstrap 4 Remove White Space Next To Dark Column On The Right Side Stack Overflow



Bootstrap Class D None Code Example



Bootstrap Sidebar Tutorial Step By Step Tutorial With 5 Sidebar Templates Updated In 21



Angular Display Property Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap



Use A Stable Bootstrap 5 On Production By Filip Kapusta Bits And Pieces



How To Convert A Sidebar Navigation To Dropdown With Bootstrap Solodev


W Vnhyoz0ldnbm



Create A Simple Messaging Ui With Bootstrap Developer Content From Vonage



How To Hide Element On Small Devices In Twitter Bootstrap Geeksforgeeks



Smartadmin Responsive Webapp By Gotbootstrap Wrapbootstrap



How To Bootstrap Get Started Learn The Grid By Carol Skelly Wdstack Medium



12 Bootstrap Card Hover Effects With Source Code



How To Hide Element On Small Devices In Twitter Bootstrap Geeksforgeeks



How Do You Remove Unused Css From A Site Css Tricks



Bootstrap Carousel Guide Examples And Tutorials Designmodo



Bootstrap Navbar Examples Tutorial



Getting Started With Bootstrap 4 Using Barrio In Drupal 8 Webwash



Bootstrap Display



Coreui Vue Js Components Library Better Than Document Ary By Lukasz Holeczek Medium



How To Customize Bootstrap Custom Themes For Bootstrap 4 With Css By Carol Skelly Ux Planet



How To Customize Bootstrap Custom Themes For Bootstrap 4 With Css By Carol Skelly Ux Planet



Bootstrap Display



Bootstrap 4 Customizing Plugins Devopspoints



Css Object Fit Property



Bootstrap 3 Carousel Tutorial Bootstrapbay



Bootstrap 4 Customizing Plugins Devopspoints



Getting Started Bootstrap



Pull Left And Pull Right Classes In Bootstrap 4 Geeksforgeeks



G1zpatqbqbu4mm



Getting Started Bootstrap



Bootstrap Best Practices Some Tips Of Using Bootstrap By Nick Vyrko Medium



Bootstrap Navbar Form Width Issue On Chrome Stack Overflow



Creating A Modal Image Gallery With Bootstrap Components Css Tricks



Using Bootstrap With React Logrocket Blog



Bootstrap Blog Official Blog For The Bootstrap Framework



Bootstrap 4 Column To Row On Small Display Stack Overflow



Bootstrap Blog Official Blog For The Bootstrap Framework



Bootstrap 4 1 Extra Padding Inside Column Stack Overflow



Responsive Grid Layout With Bootstrap Ppt Download


Qreobfcphrrr4m



The Best Parts Of Bootstrap 4 You Are Missing In Angular Material


Ww5a1jabdnmksm



Add A Border Bottom To A Bootstrap Navbar Link Stack Overflow



Spacing Bootstrap V5 0


コメント
コメントを投稿